Integrating Vaadin into legacy applications
Submitted on 26 April 2012Though embedding Vaadin parts in legacy applications was covered in Learning Vaadin, you may feel the need to go further toward this goal.
The description I made works, but your user interface has to be neatly separated into different rectangular zones for Vaadin-served iframes or divs to take place. This clearly won’t achieve the best integration results: we can do better with the ExternalLayout add-on. It let you compose Vaadin components in your legacy application, irrelevant of where your Vaadin div is located on it: use-cases include a search box, a shopping cart, a menu bar, you name it!
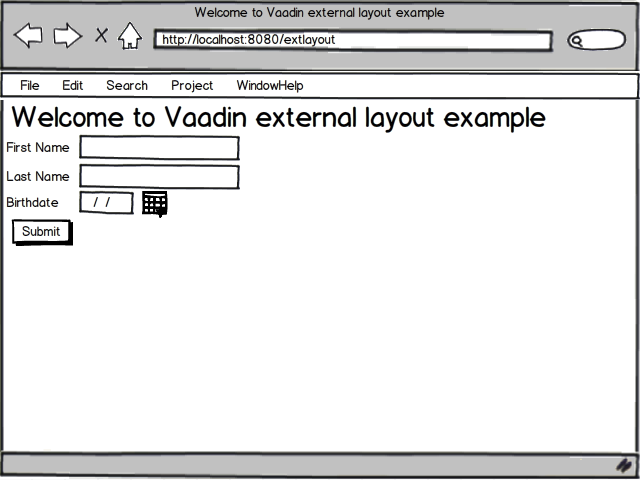
In this article, we’ll focus on a menu bar, situated at the top of the page while the main Vaadin application consists of a form located just under the title of a page (see below mockup).

The form creation is easy enough and out of the scope of this article. What we want, however, is to have both the menu bar and the form to be served by the same Vaadin application so as to have possible integration between them.
Here comes the external layout add-on; when embedding a Vaadin application inside a web page, we can put any Vaadin component on any placeholder inside this page, regardless of the position of the embedded application.
Detailed instructions for embedding an application can be found in Learning Vaadin. In order to use the add-on, here are the necessary steps:
- Get the library, either as a download or by using the following Maven dependency:
1
2
3
4
5
<dependency>
<groupId>org.vaadin.addons</groupId>
<artifactId>externallayout</artifactId>
<version>1.0</version>
</dependency>
- Create the external layout by supplying both the placeholder’s
idand the desired component:
1
ExternalLayout elayout = new ExternalLayout("menu", new EclipseMenuBar());
- Finally, add the layout as a component to the window:
1
wnidow.addComponent(elayout);
That’s it! If you provide a simple HTML page with a div which id matches “menu”, the menu bar will be rendered on it.
Complete sources for this article can be found on GitHub.
Tags:
